Human Collaboration Environment

General Description
The Human Collaboration Environment (HCE) component provides collaboration facilities to enhance teamwork by offering user-user, user-developer, and developer-developer interaction using multiple communication channels enabling diverse ways of collaboration. The HCE also aims to ease the relationship between human users and manufacturing assets by providing holistic information and usage description in digital format. The collaboration environment may also include external developers and users who can request services and use communications platforms such as audio and video streaming, forums, workshops, and solutions to support hackathons.
All these collaboration functionalities are available to users through a web application suite and the communications facilities using messages, files exchange, videoconferences and tasks tracking are available on a mobile application.
| Resource | Location |
|---|---|
| Source Code | Link |
| Latest Release (v1.0.0) | Link |
| X Open API Spec | N/A |
| Video | Link |
| Further Guidance | None |
| Related Datasets | None |
| Additional Links | None |
| Generation date of this content | 12 May 2021 |
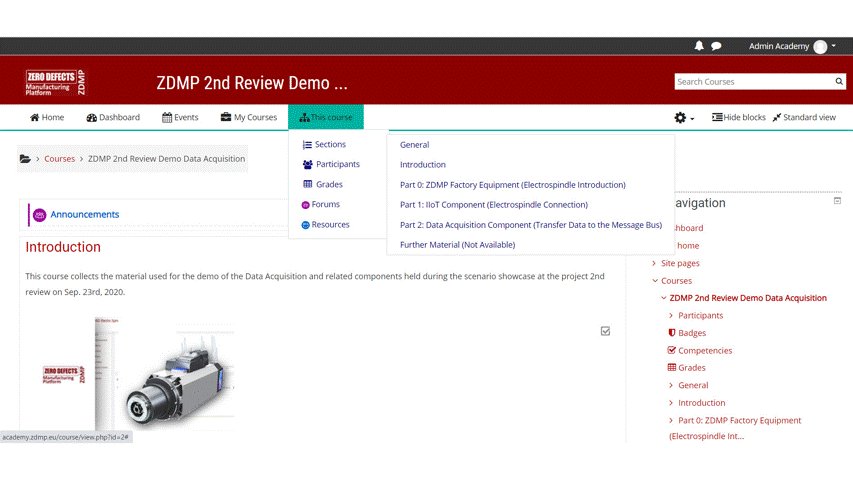
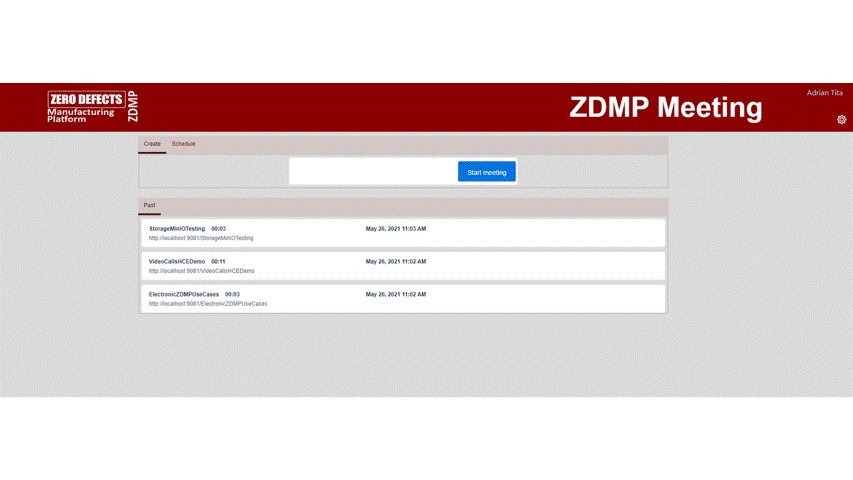
Screenshots
The following images are illustrative screen shots of the component.

Component Author(s)
| Company Name | ZDMP Acronym | Website | Logo |
|---|---|---|---|
| Software Imagination & Vision | SIMAVI | www.simavi.ro |  |
| ALGOWATT | ALGOWATT | www.algowatt.com |  |
Commercial Information
| Resource | Location |
|---|---|
| IPR Link | Human Collaboration |
| Price | [For determination at end of project] |
| Licence | [For determination at end of project] |
| Privacy Policy | [For determination at end of project] |
| Volume license | [For determination at end of project] |
Architecture Diagram
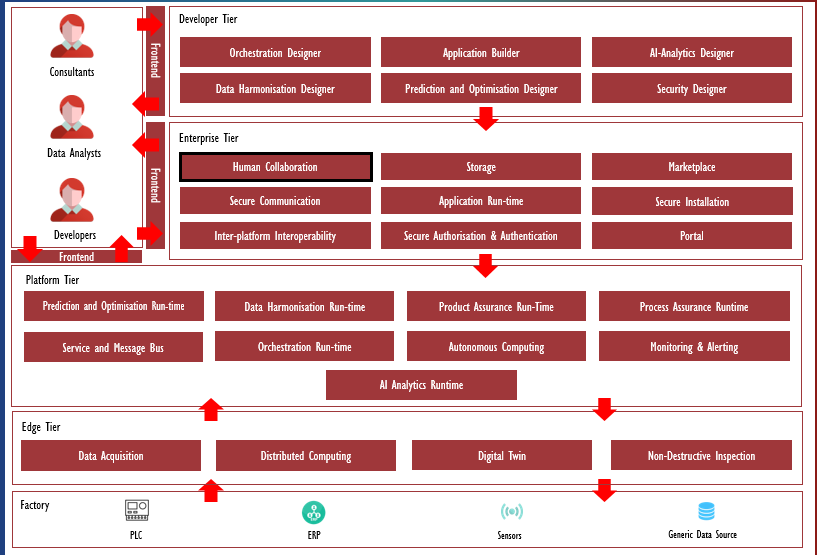
The following diagram shows the position of this component in the ZDMP architecture

Figure 1 - Position of HCE Component in ZDMP Architecture
Benefits
Sustains interaction between industry users and zApps developers with the Question-Answer web module
Allows users to start discussions, request for new applications, share images and videos, upload data files, use online tools
Code collaboration – Human Collaboration web module that sustains interaction between external developers of zApps and internal developers of ZDMP components
Online face-to-face interaction (video calls, screen share, chat, polls) between users from industry and zApps developers and between zApps developers (external developers)
Allows users to share eLearning materials like presentations, technical documentation, manuals, videos, and useful links for external developers (Virtual academy)
Features
The features for this component are enumerated below and explained thereafter:
Forums on QA platform
Code collaboration
Video calls, webinars, hackathons
Virtual academy
Forums on QA platform
This feature is implemented mainly as a Question-Answer web module that sustains interaction between users from industry and zApps developers and between zApps developers (external developers) and internal developers (from ZDMP components). Users’ login in the platform, create discussion threads and expose their requests for new applications. Users from industry can add images and videos from their industrial processes and upload data files extracted from the manufacturing machines. Developers interested in collaboration can start discussion threads to interact with the users. Users from industry can in turn ask questions regarding the new zApps to be developed, enhance specifications etc and the developers can answer by uploading more images, videos, schemas, data files, etc. Additional tools can be used as interactive online whiteboards for creating collaborative diagrams for better understanding the manufacturing process. All these actions are part of an iterative process. Most of these actions (ie asking questions, writing answers, upload/download files, images, and videos) can also be performed using also the ZDMP HCE Mobile platform.
Code collaboration
The main application for this feature is a Human Collaboration web module that sustains interaction between project-external developers of zApps and project-internal developers of ZDMP components. External developers start writing their code, login the platform, and upload their code. Multiple versions and branches can be kept. Tasks and milestones can be managed to keep the development process aligned with agile methodologies. Internal developers from ZDMP platform can provide code snippets and libraries in order to assist external developers. Also, code documentation for the applications can be created within the collaborative platform. From the Human Collaboration Mobile application, developers can receive tasks defined in the web module.
Video calls, webinars, hackathons
This web module is used for online face-to-face interaction between users from industry and zApps developers and between zApps developers (external developers) and internal developers (from ZDMP components) by using video streaming. Users can be invited to join a call by its initiator. Screens can be shared to show presentations or demos, and links or other useful information can be shared using a chat window. Additionally, interactive online whiteboard can be used to create collaborative diagrams for better understanding the business process or brainstorming. An online poll platform can be used to help take the efficient decisions.
Virtual academy
eLearning materials such as presentations, technical documentation, manuals, videos, and links can be uploaded using this web module by the internal developers of ZDMP components. The academy eLearning contents can be read, watched, and downloaded by the external developers after logging in into the platform.
Requirements
Minimal requirements for the web platform are:
Virtual machine with at least 4 VCPU, 16GB RAM and 80GB of disk
Docker
Minimal requirements for the mobile application are:
Tablets or smartphones having Android OS version minimum 4.4 KitKat (API 19)
Tablets or smartphones having IOS version minimum 10.
Associated ZDMP services
Required
Installation
The HCE Question & Answer (Scold) component can be installed using helm charts yaml files, for running in Kubernetes.
Clone the project and run the kubectl command in the specific directory:
git clone -b algowatt-hce https://zdmp-gitlab.ascora.eu/zdmp_code/enterprise-tier/t6.3-human-collaboration.git
cd t6.3-human-collaboration/orchestration/qa-chart/v1.0.4/templates
kubectl apply -f Figure 2: Create pods in K8s for Scold (Bash)
The HCE Video Academy (Moodle) component can be installed using helm charts yaml files, for running in Kubernetes.
Clone the project and run the kubectl command in the specific directory:
git clone -b algowatt-hce https://zdmp-gitlab.ascora.eu/zdmp_code/enterprise-tier/t6.3-human-collaboration.git
cd t6.3-human-collaboration/orchestration/academy-chart/v1.0.3/templates
kubectl apply -f Figure 3: Create pods in K8s for Moodle (Bash)
The HCE Code Collaboration (GitLab) component can be installed using helm charts yaml files, for running in Kubernetes.
Clone the project and run the kubectl command in the specific directory:
git clone -b algowatt-hce https://zdmp-gitlab.ascora.eu/zdmp_code/enterprise-tier/t6.3-human-collaboration.git
cd t6.3-human-collaboration/orchestration/gitlab-chart/v1.0.3/templates
kubectl apply -f Figure 4: Create pods in K8s for GitLab (Bash)
After chart installation, configurations need to be performed manually. The contents of orchestration/volumes/Gitlab and subfolders must be copied to the final destination (eg NFS). Some parameters (mainly related to connection to a mail server) need to be modified as is the next figure: in this example is the volumes path configuration:
path: “{{ .Values.volumes.basepath }}/gitlab/config/gitlab.rb”Figure 5: Parameter modification for GitLab (Bash)
After installing gitlab-chart, the Gitlab runner currently needs to be registered manually. This is performed as in the following figure:
kubectl exec -it <gitlab-runner-pod> -- /bin/bash
gitlab-runner register \
--non-interactive \
--url "http://gitlab-service-clusterip:8280" \
--registration-token "9bDiZZWZVweV9rLfFwof" \
--executor "docker" \
--docker-image alpine:latest \
--description "docker-runner" \
--tag-list "zdmp,docker" \
--run-untagged="true" \
--locked="false" \
--access-level="not_protected"Figure 6: Gitlab runner registration (Bash)
The HCE web Video Calls (Jitsi Meet) component can be installed using docker-compose file. Clone the project and run the docker-compose command in the specific directory:
git clone -b HCE-WebVideoCalls https://zdmp-gitlab.ascora.eu/zdmp_code/enterprise-tier/t6.3-human-collaboration.git
cd t6.3-human-collaboration/orchestration/gitlab-chart/v1.0.3/templates
kubectl apply -fFigure 7: Create docker containers for Jitsi Meet (Bash)
How to use
For the scenario, the web module was installed as an open-source instance of Scoold. With this software, multiple functions are available as searching for topics, asking, and answering questions, vote postings, multiple revisions creation, email notifications receiving, and in general knowledge sharing about interesting subjects.
The Scoold application is accessible at the reference platform, when connected in VPN, at the URL: http://192.168.100.106:30052/
For Code Collaboration, a web platform was installed as an open-source instance of GitLab. In this platform, users can create projects and share their code, maintain multiple branches, send, and receive tasks, assign issues, change their status, and conduct development through the entire software product lifecycle driven by a continuous integration approach.
The Gitlab server is accessible at the reference platform, when connected in VPN, at the URL: http://192.168.100.106:30051/
For the Virtual Academy, an open-source instance of Moodle is used. With this module, the internal developers of ZDMP components - the teachers - are allowed to setup new courses, upload multimedia materials to the course (video, documents, etc), add associated activities (eg questionnaires, evaluation forms, etc), enrol students and track progress etc, while the external users - the students - can view the multimedia material and engage in the activities set up by the teacher.
The Virtual Academy server is accessible at the reference platform, when connected in VPN, at the URL: http://192.168.100.106:30053/
For web Video Calls module another open-source application was used: Jitsi Meet. This software offers all functionalities needed for an optimal video conference or webinar: multiple internal and external attending users, video calls scheduling, online invitations for external users, screen sharing, chat messaging and other features.
After installation, the application is available using this URL: http://localhost:3000/
The mobile application is composed of a list of subcomponents, the main ones are: Video Call Module, Task Notifications System, and a Tikki Module. The Mobile application is using Firebase as the (main) database technology for a smooth user experience and an almost real time communication between user devices. With this mobile application, users can see online contacts and start and join video calls, schedule, and assign tasks, keep track of the progress of these tasks, and exchange useful data/information/notifications using a very simplified and efficient mail client.
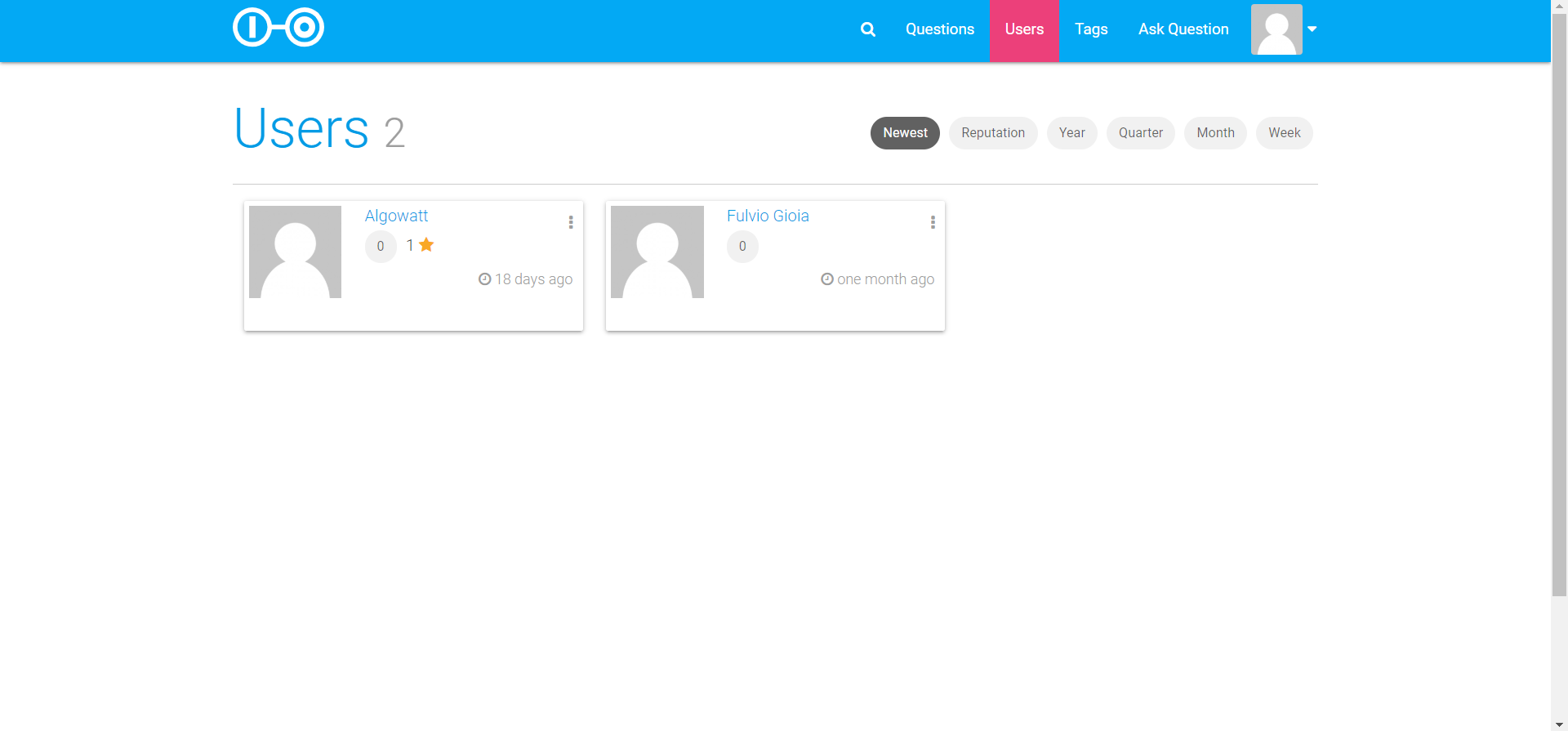
Scoold - display users
In the Scoold platform, internal and external ZDMP users can be synchronised with the Keycloak instance, used by all ZDMP components. Relevant users for the collaboration platform can be displayed using User’s menu.

Figure 8 - Scoold - display users’ interface
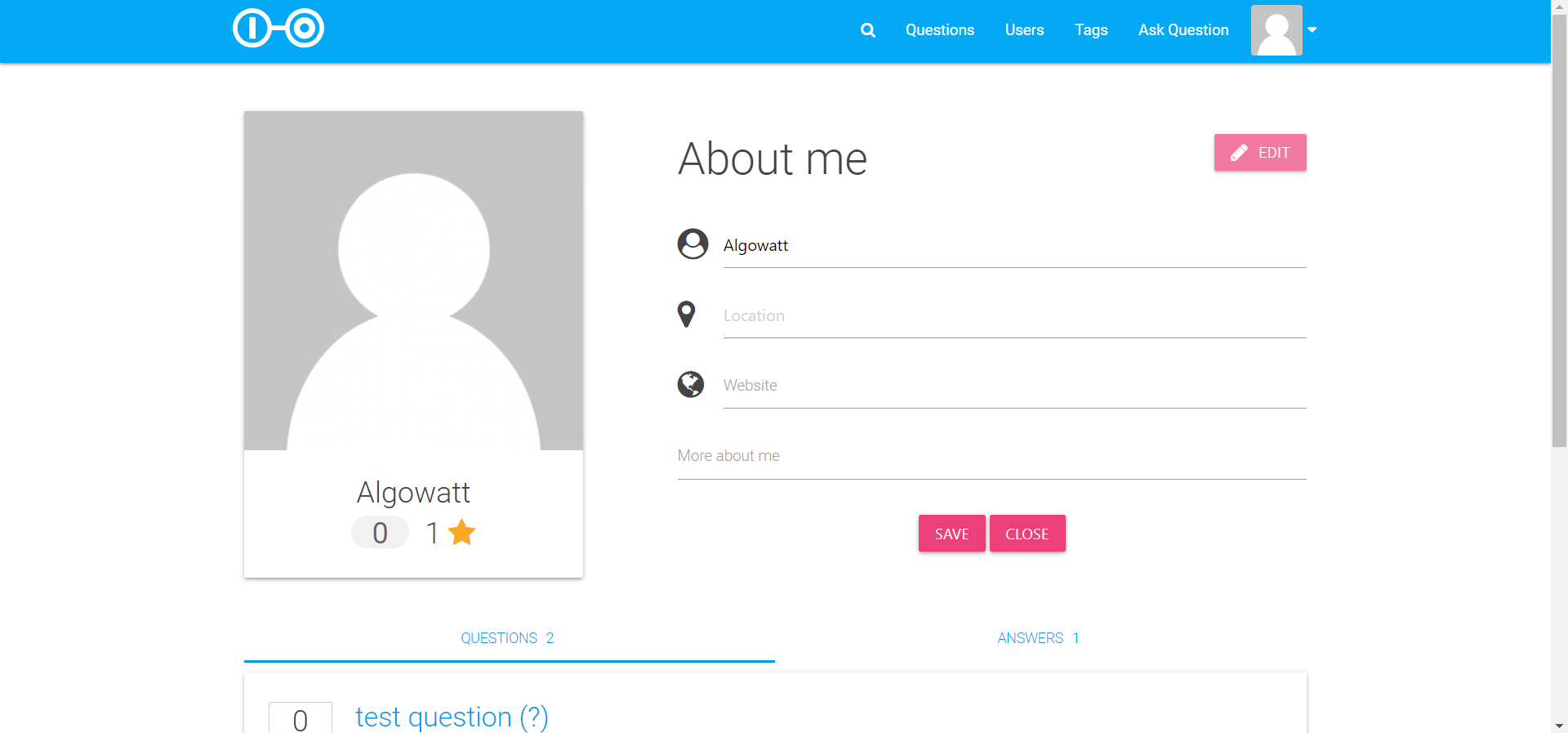
Scoold – update users’ information
For every collaboration platform user, there is a set of useful information: website, location, general information, picture, or avatar. This information can be updated using User details functionality.

Figure 9 - Scoold - update users’ information interface
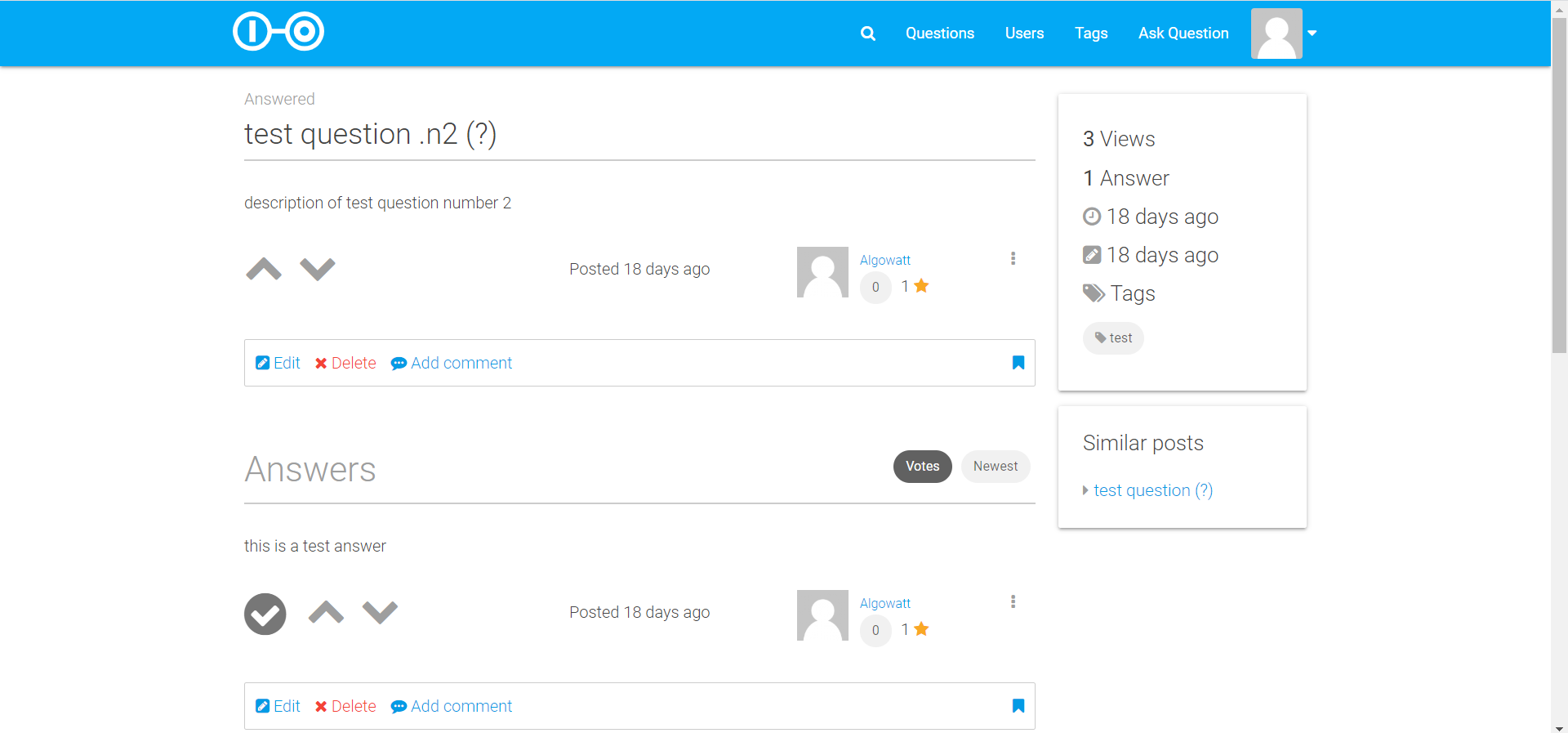
Scoold – discussion threads
Users can interact with one another by using the main functionality of Scoold: Creation and updating discussion threads. Users can search for a specific topic, create new questions, or answer existing ones. A full history of updates (edits, answers, comments) and timestamps is available, as well as a rating and tagging system.

Figure 10 - Scoold - discussion threads interface
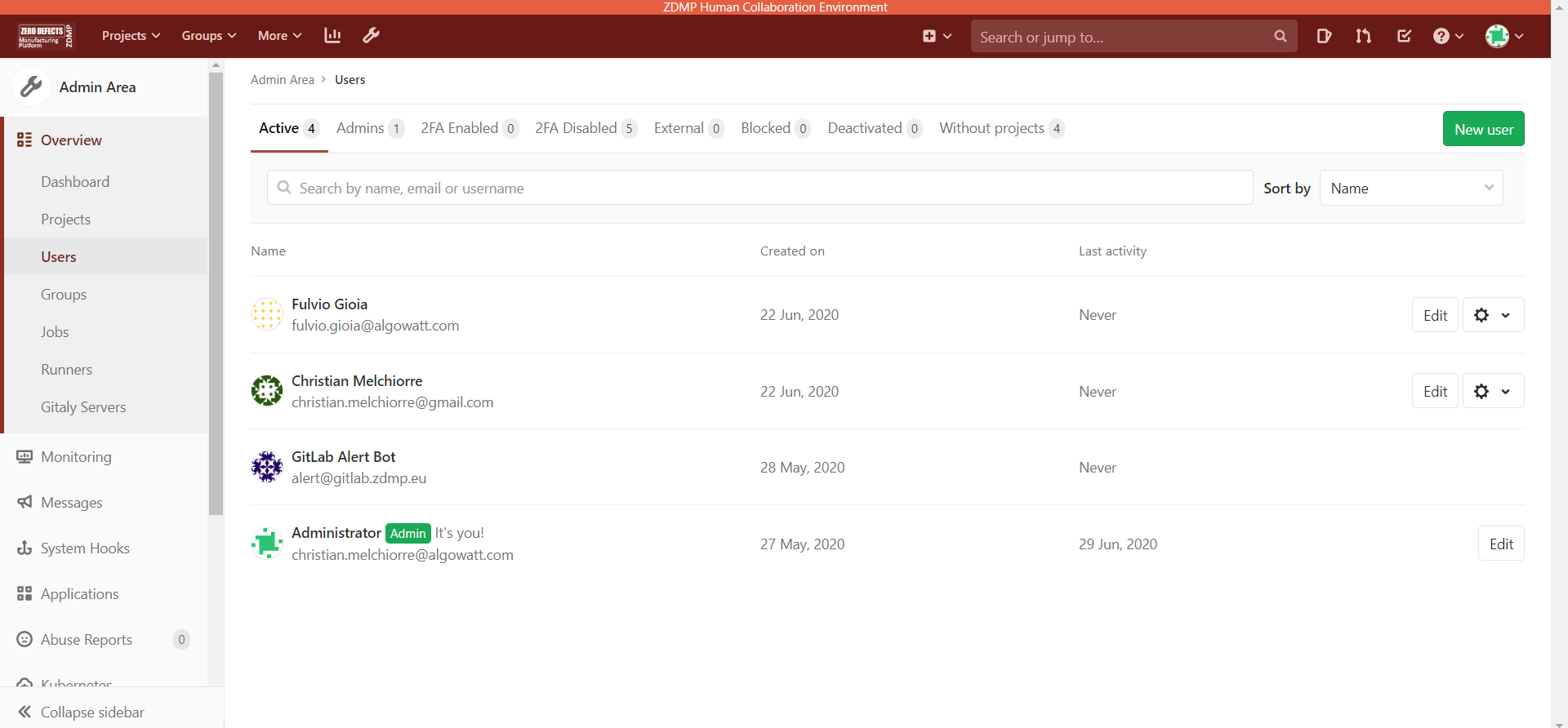
GitLab – manage users
In the GitLab platform internal and external ZDMP users can be synchronised with the Keycloak instance, used by all ZDMP components. Additional user management features such as grouping users, setting rights, blocking and activating/deactivating are available from the Users menu.

Figure 11 - Gitlab - Manage users’ interface
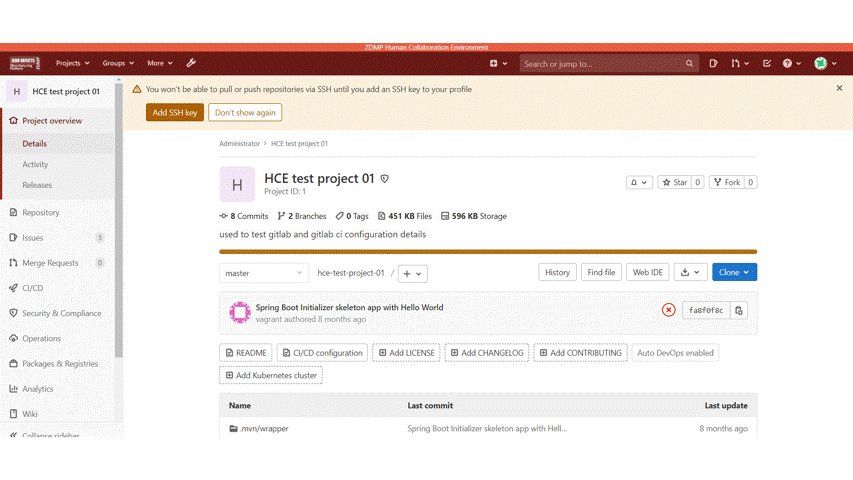
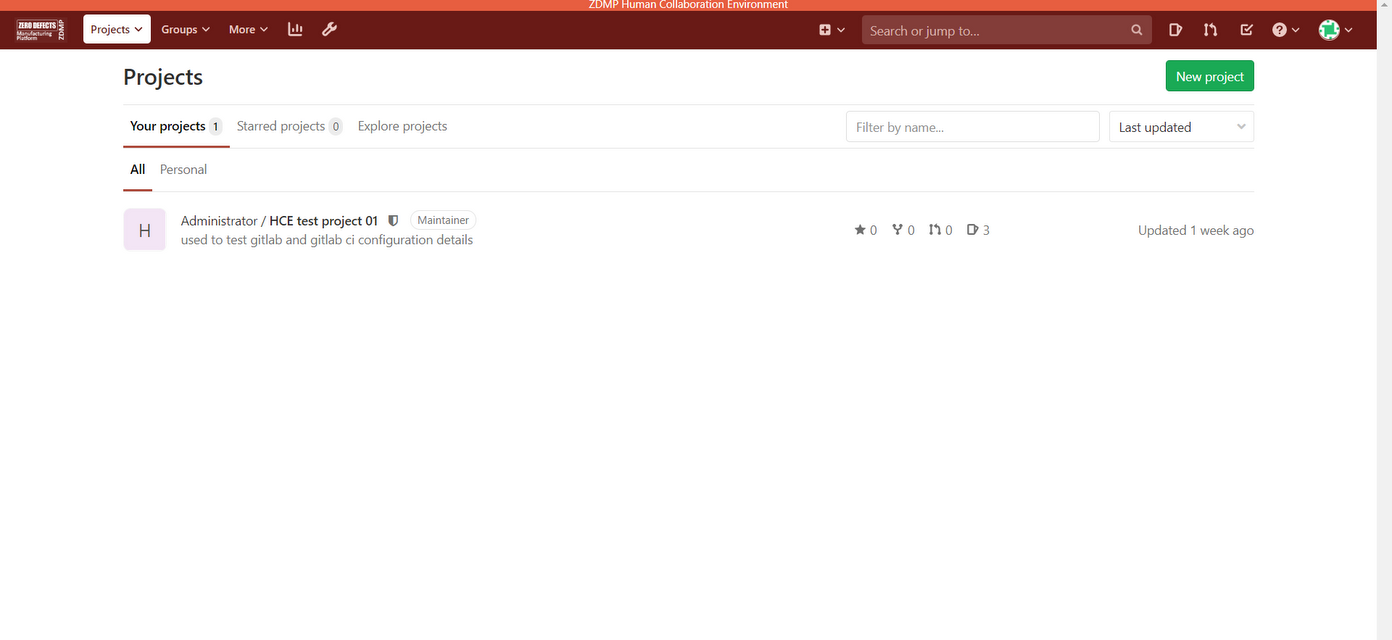
GitLab – view projects
After logging in to GitLab, the user can see only the projects for which they received specific rights for viewing/working on. An overview of every project is also available: Ratings, last updates, pipeline status, number of branches and merging requests.

Figure 12 - Gitlab - Manage Projects
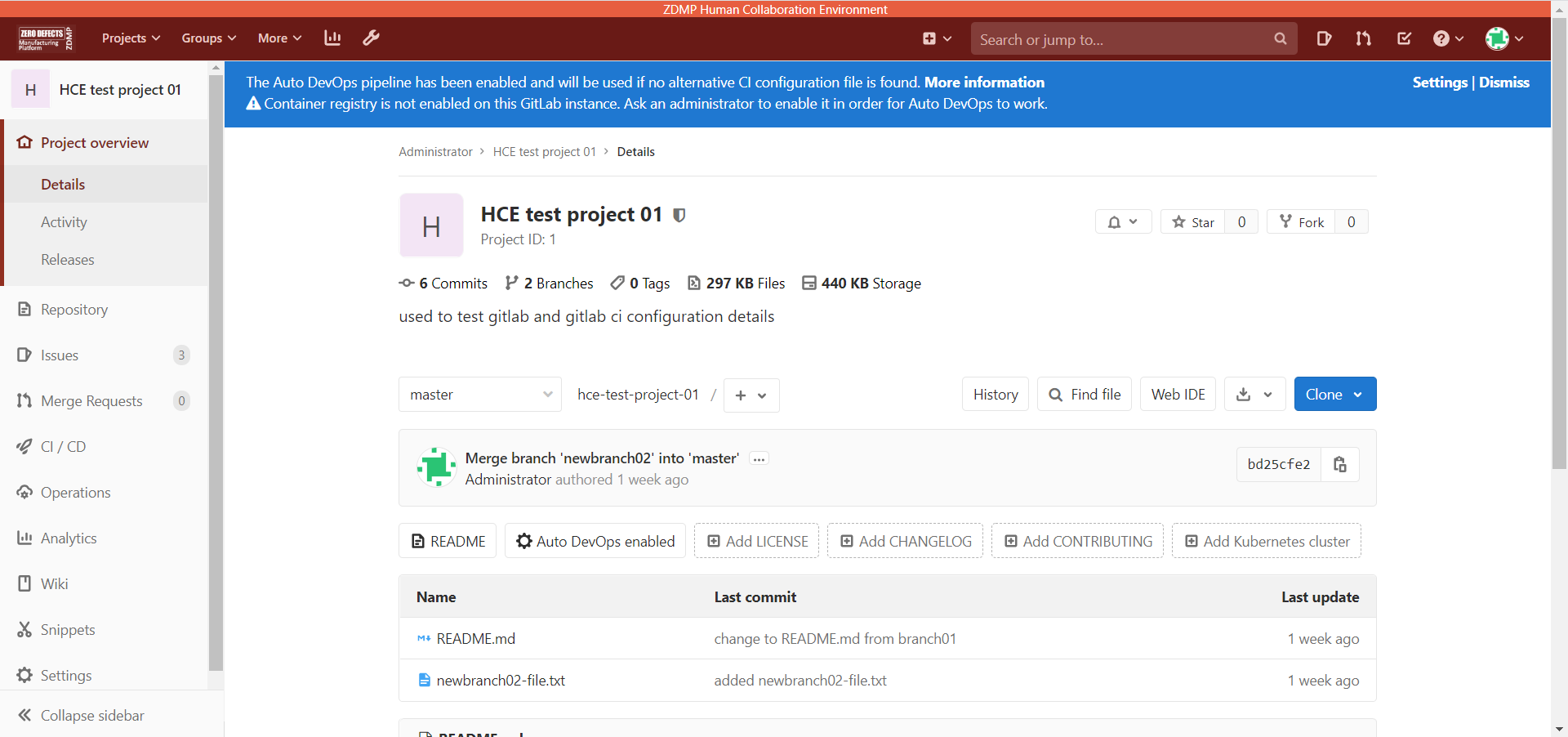
GitLab – update projects
After a user has accessed a project, accord to their rights assigned by the project owner, a set of operations is available: Download and upload the code from and into the repository (these can be performed also using git command line interface), modify the content, create, or merge branches, create and assign items and milestones, and see the commits and the pipeline from the continuous integration.

Figure 13 - Gitlab - Update projects Interface
Moodle – Landing page
After a user has accessed The Virtual Academy, the landing page is opened, displaying the user’s dashboard with recently accessed courses, courses overview and the timeline of the events.

Figure 14 - Moodle - landing page Interface
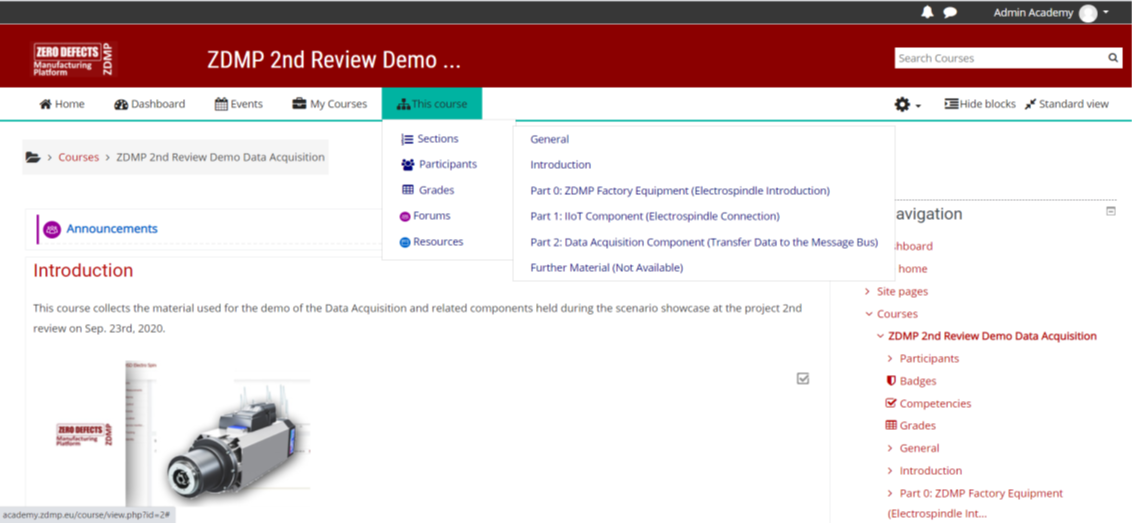
Moodle – Create and manage courses
The teachers have rights to create e-learning content in Moodle, so they can create and manage their courses and schedule specific events for students.

Figure 15 - Create and Manage courses interface
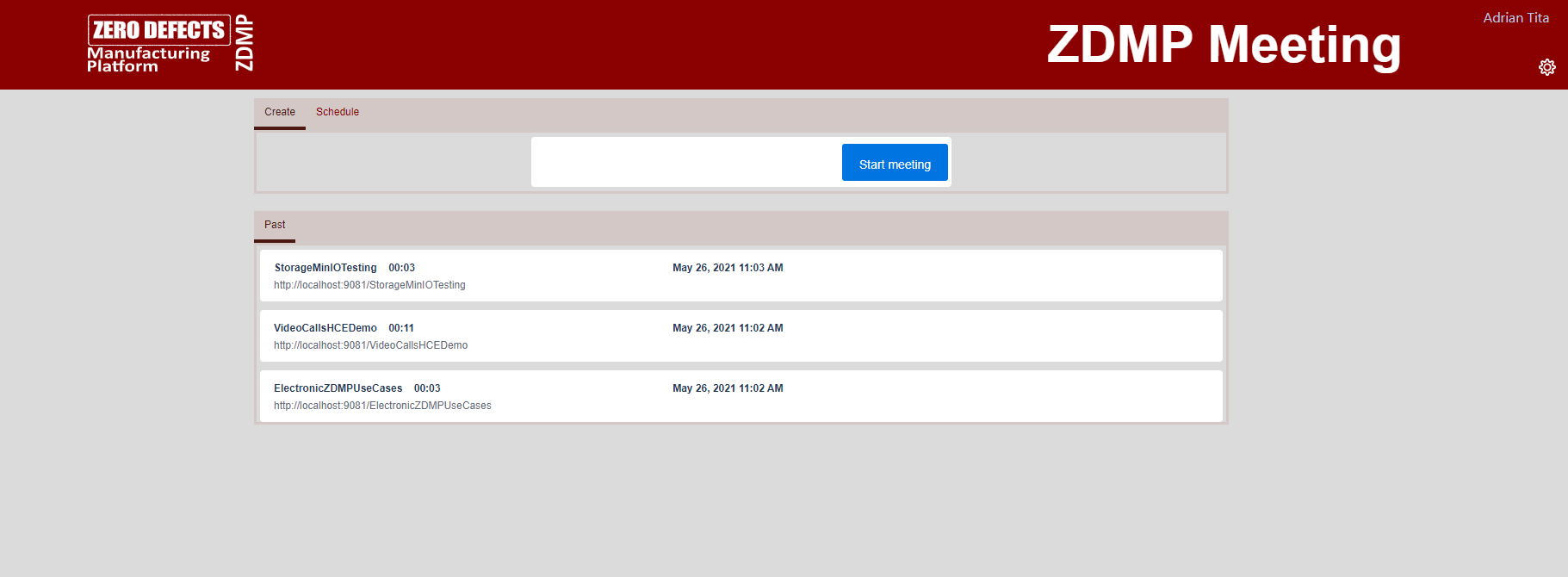
Jitsi Meet – Create Video Calls
After accessing the video calls application link, in the landing page the users can initiate new video calls. They also can view information of past calls – date/time and duration. A settings button is available for configuring camera and microphone parameters, language, and user’s profile. Also is available a tab-page for scheduling video calls.

Figure 16 - Create new video call
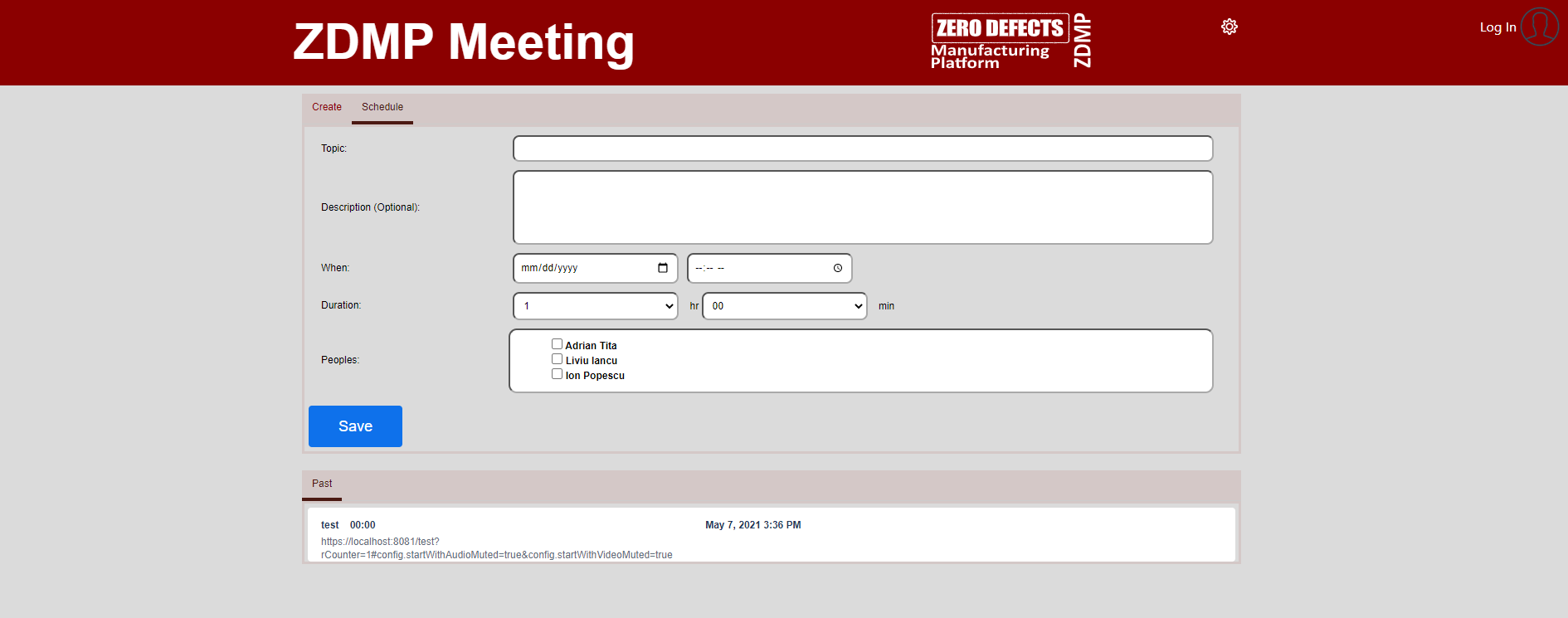
Jitsi Meet – Schedule Video Calls
After accessing the Schedule tab page, the user can set-up a video call in the future. They are able to configure a title and a description for the call, pick a date from the calendar, set the call time and duration, and add the participants from the user list. When the user saves the schedule, an email invitation is sent to the participants.

Figure 17 – Schedule a video call
Mobile app – Installation
The mobile application can be installed on any Android device running Lollipop 5.0 (API level 21) or higher and the APK can be downloaded from the following address:
Mobile app – User login
In the mobile application, internal and external ZDMP users can be synchronized with the Keycloak instance, used by all ZDMP components. After the user accesses the Human Collaboration mobile application, the login screen appears.

Figure 18 - 1.11.10 Mobile app – User login
Mobile app – Main Menu
After the user logs in, the main menu with three main options is shown:
My Notifications
Open Tikki
Online Users

Figure 19 - Mobile app – Main menu
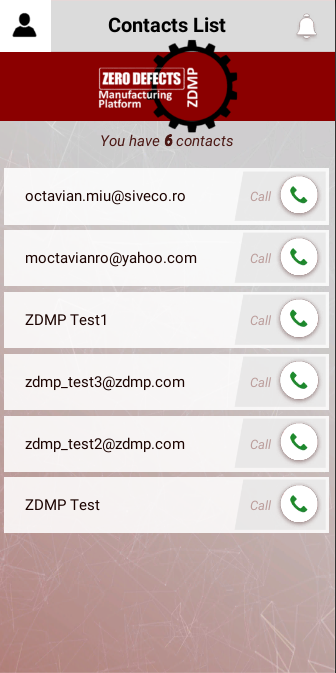
Mobile app – Contact’s list
Before starting a new video call, the user can access a list of contacts they created from the existing users from the Human Collaboration platform.

Figure 20 - Mobile app – Contact’s list
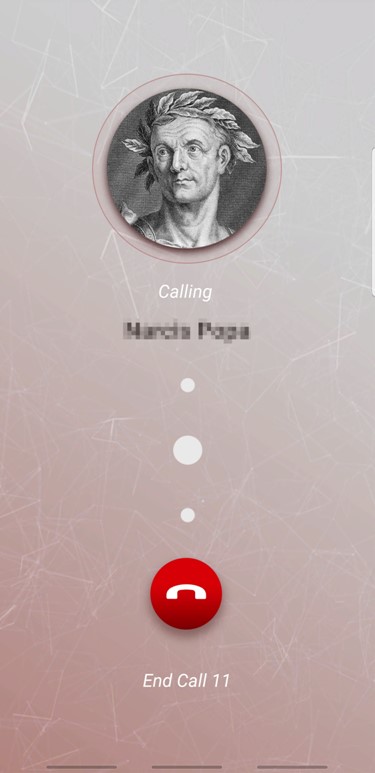
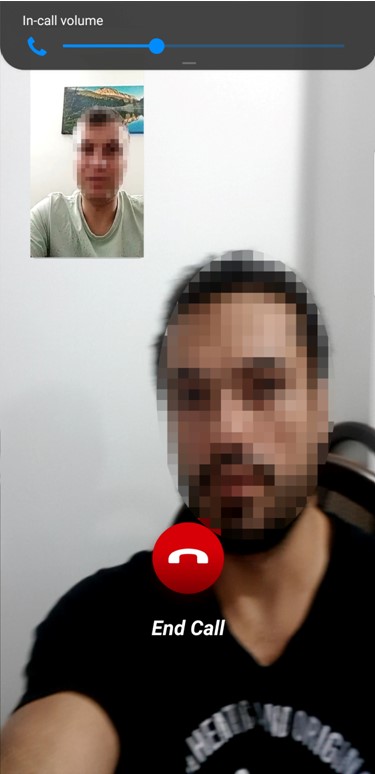
Mobile app – Video Call
The users can communicate with each other through the video call feature. The call will automatically be ended in 18 seconds if no answer is triggered. Two screens will be rendered on the Android device display showing the real-time camera captures.

Figure 21 - Mobile app – Video Call

Figure 22 - Mobile app – Video Call 2
Mobile app – Notifications
The users from the Human Collaboration platform can send tasks and notify task completions. In the mobile app these operations can be performed using the Tasks and Notifications menu. The tasks are categorised on their priority and status (pending, done, cancelled)

Figure 23 - Mobile app – Notifications
Mobile app – Tikki mail
The users can exchange useful information and notifications using a lightweight email system as Tikki mail. They can send a mail to one or multiple users and delete existing ones.

Figure 24 - Mobile app – Tikki mail
Mobile app – Background service
The mobile app implements a native Android background service, developed using Android SDK, exported as an AAR package in order to be imported in the Unity project. The purpose of this service is to run in the background and to announce to the current user if something noticeable happens, such as a new message arrived, a notification was assigned to the user, or a video call has been initiated. A status bar notification is displayed by the mobile app in order to warn the user that his attention is required.
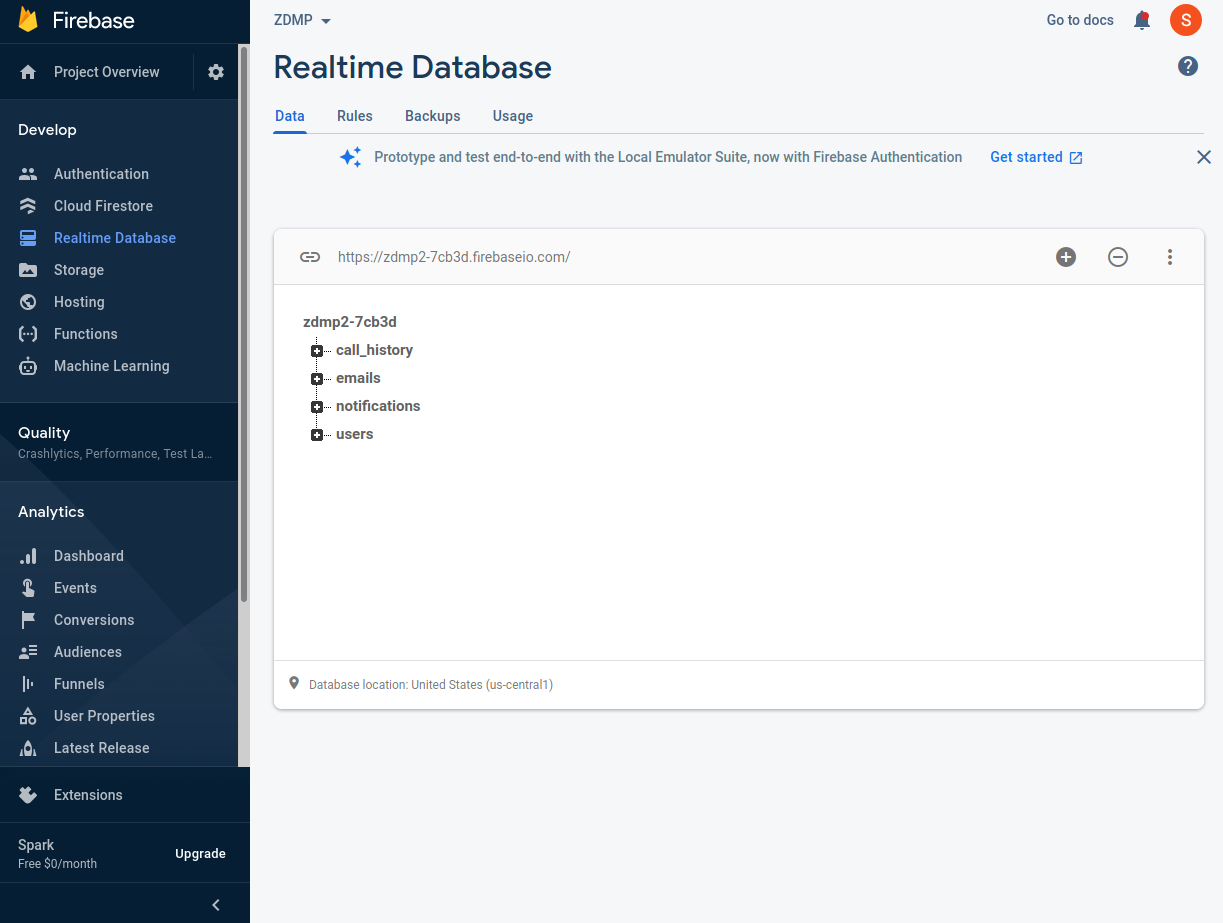
Mobile app – Firebase integration
The Firebase SDK for Unity and Android is integrated into the mobile application in order to provide smooth, almost real-time feedback for server-user, user-server, or user-user actions.

Figure 25 - Mobile app – Firebase integration